LexProceso de desarrollo y estudio de caso
Motivo
Un despacho de abogados necesitaba una página web para presentarse de forma profesional, promover sus servicios y ofrecer sus métodos de contacto para sus clientes.
Links
Objetivos
- Ofrecer un formulario para que los clientes pudieran dar un breve contexto de sus requerimientos
- Promover los servicios legales ofrecidos
- Mostrar los métodos de contacto
- Explicar quiénes son y qué hacen
- Mostrar artículos publicados y poder acceder a ellos desde la página
- Transmitir profesionalidad y seriedad
- Una semana para entregar el proyecto
Diseño
Necesitaba un diseño del proyecto antes de comenzar a desarrollarlo, para mostrárselo al cliente y que me aprobara su construcción. Hice la interfaz de usuario en Figma.
Colores
Me apegué a la idea de que la página tenía que transmitir profesionalismo y seriedad, la paleta de colores giró en torno a una indicación del cliente, acerca de usar dorado. Utilicé la regla de colores “60-30-10”, la cual es una proporción para saber qué cantidades de color utilizar, en este caso fue negro-blanco-dorado respectivamente, el negro y el blanco le dan protagonismo al dorado, que en el contexto jurídico representa sabiduría, conocimientos y fortaleza.

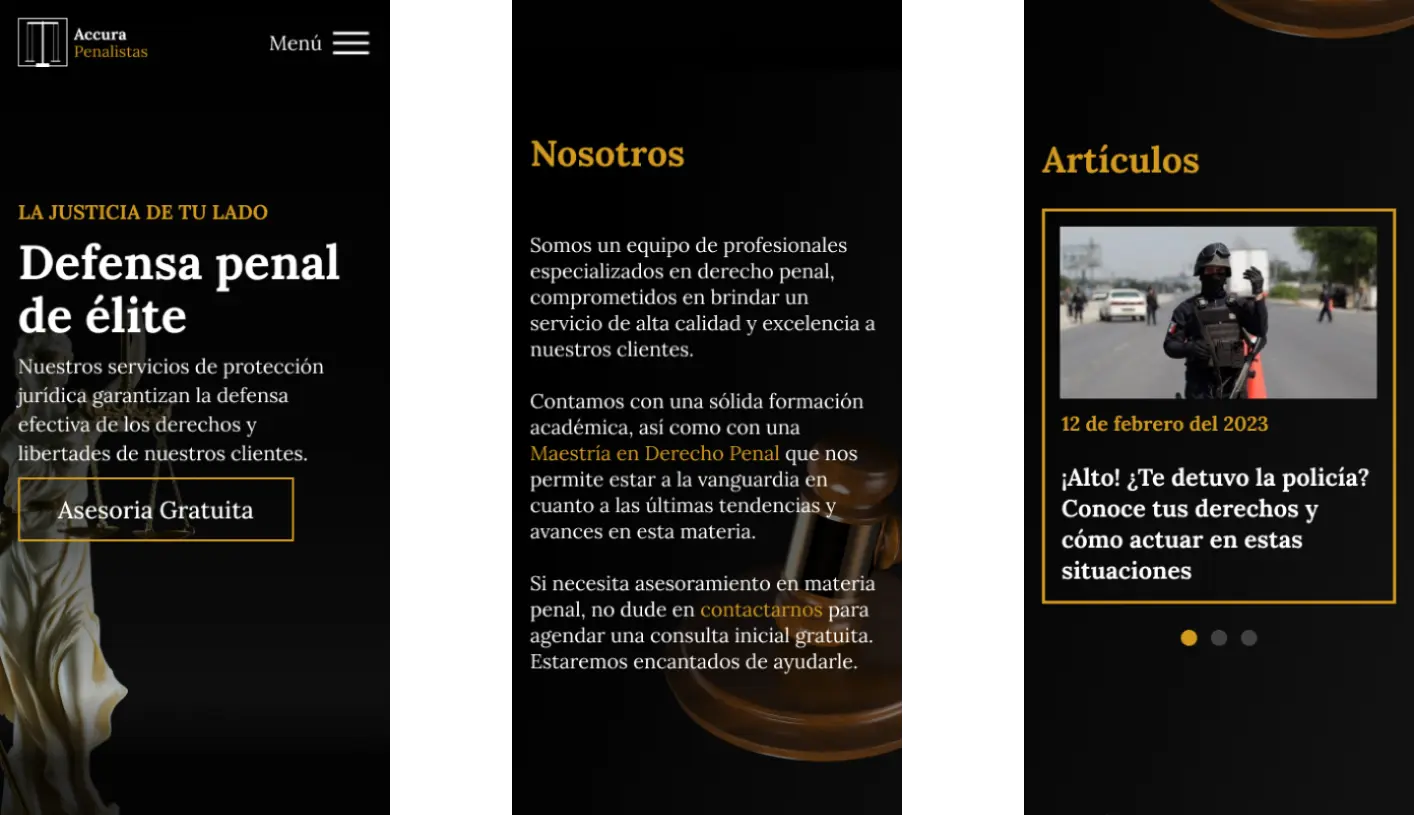
Sección principal
Quería que inmediatamente, al entrar a la página, se asumiera que estabas en una página de abogados, así que elegí una imagen de Temis (Diosa de la justicia) que es un símbolo muy conocido en el ámbito jurídico. Esta imagen encaja perfecto con los valores del proyecto, así como con el diseño.

Fuente
En cuanto a la fuente, elegí “Lora”, es una fuente “Contemporary Serif” que tiene raíces en la caligrafía. “Su apariencia transmite el ambiente de una historia moderna o un ensayo de arte” - Google Fonts

Desarrollo
Este proyecto requería rutas dinámicas para mostrar los proyectos, por esa razón elegí Next.js y su Pages Router.
Empleé el sistema de gestión de contenidos “Strapi” para crear la colección de los artículos y poder acceder a ellos mediante una API y así también el cliente podría crear artículos fácilmente desde un editor, también podría eliminarlos y actualizar los anteriores.
Tuve consideraciones de SEO al utilizar todas las etiquetas meta, para que al compartir en redes sociales se muestre una vista previa. También respeté el HTML semántico con el uso de las etiquetas apropiadas según el contenido.
Formulario
En cuanto al formulario, utilicé FormSubmit que con solamente apuntar el envío del formulario hacia el endpoint que te provee, automáticamente te reenviará todas las entradas de formulario que tus clientes hayan hecho.
Estilos
Usé CSS puro con un enfoque “Mobile first” para asegurarme que la aplicación tuviera un diseño responsivo en cualquier tamaño de pantalla y cualquier dispositivo. El diseño tenía que ser “Pixel Perfect” para no modificar ninguna parte del diseño que le había ofrecido al cliente.

Conclusiones
Al cliente le gustó mucho el diseño y la posibilidad de editar el contenido de los artículos desde un panel de administración (Strapi). Terminé en el tiempo acordado y todo salió bien.
Este proyecto fue originalmente hecho con Remix.js, pero después fue migrado a Next.js por problemas de SEO. La migración fue natural y no llevó más de una hora, pues había muy poca lógica y todo estaba bien componetizado.
